How to set up size recommendation
Adding size recommendation to your Size Chart helps customers choose the right size more easily, increasing conversions and reducing returns.
This guide will show you how to create a size chart with size recommendations in just a few simple steps.
Quick Tutorial: See it in action
Before following the step-by-step instructions, watch this short tutorial to learn how to create a size chart with size recommendations from start to finish.
Ready to set it up? Follow the detailed guide below.
Create a Size Chart
To set up Size Recommendation, you first need to select the product type and prepare your size chart:
- Go to Manage charts.
- Choose the Product type you want to apply the size chart to (for example: Men’s Top Size Chart)
- Click Add to chart.
- Customize the size chart as needed (edit columns, units, image, text, etc.).
Read more: How to create and edit a new size chart?
Once your size chart is ready, switch to the Size recommendation tab to start setting up recommendations.
#Step 1. Enable Recommendation & Select Source Table
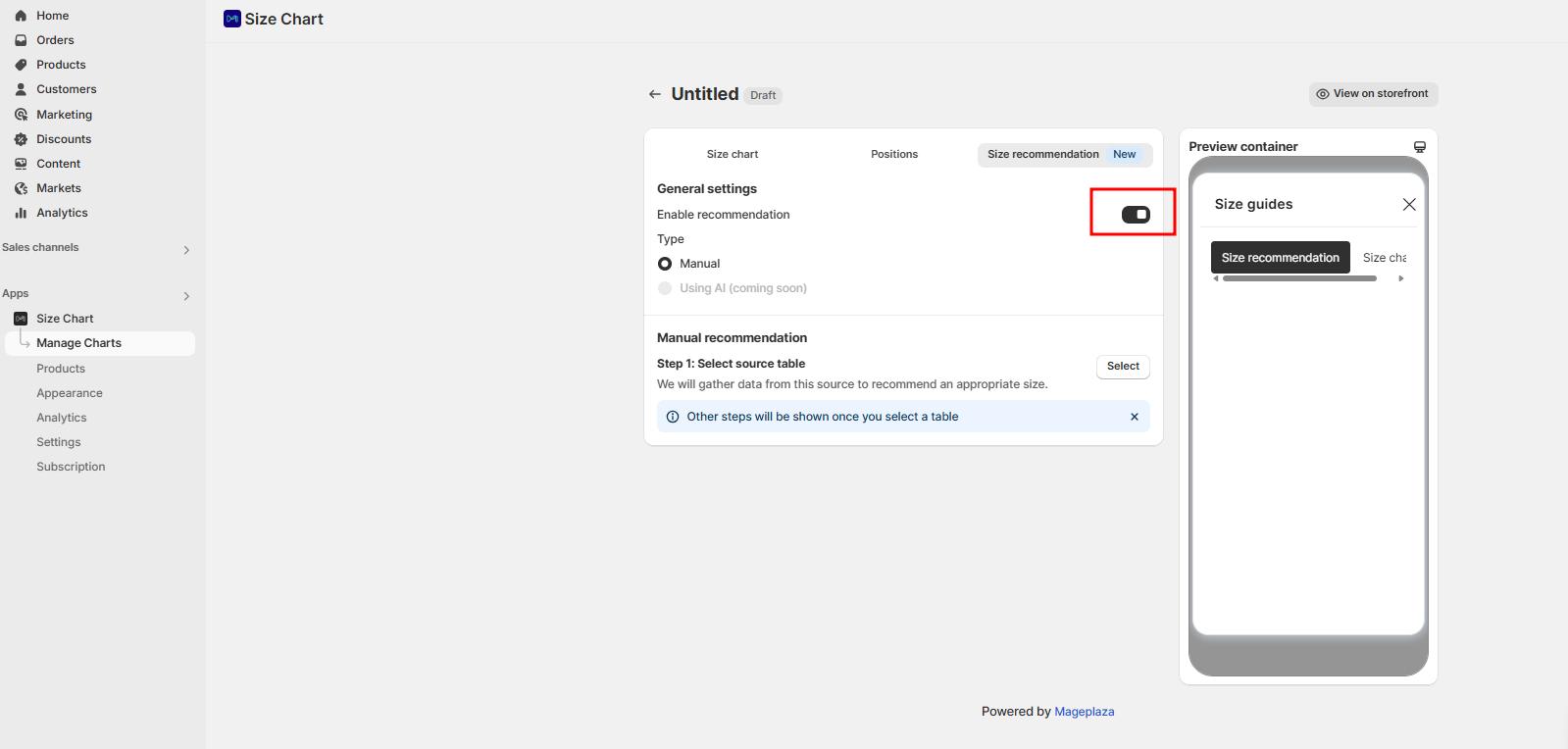
- #1. Go to your Size Chart and click on the Size recommendation tab.
- #2. Toggle Enable recommendation to ON.

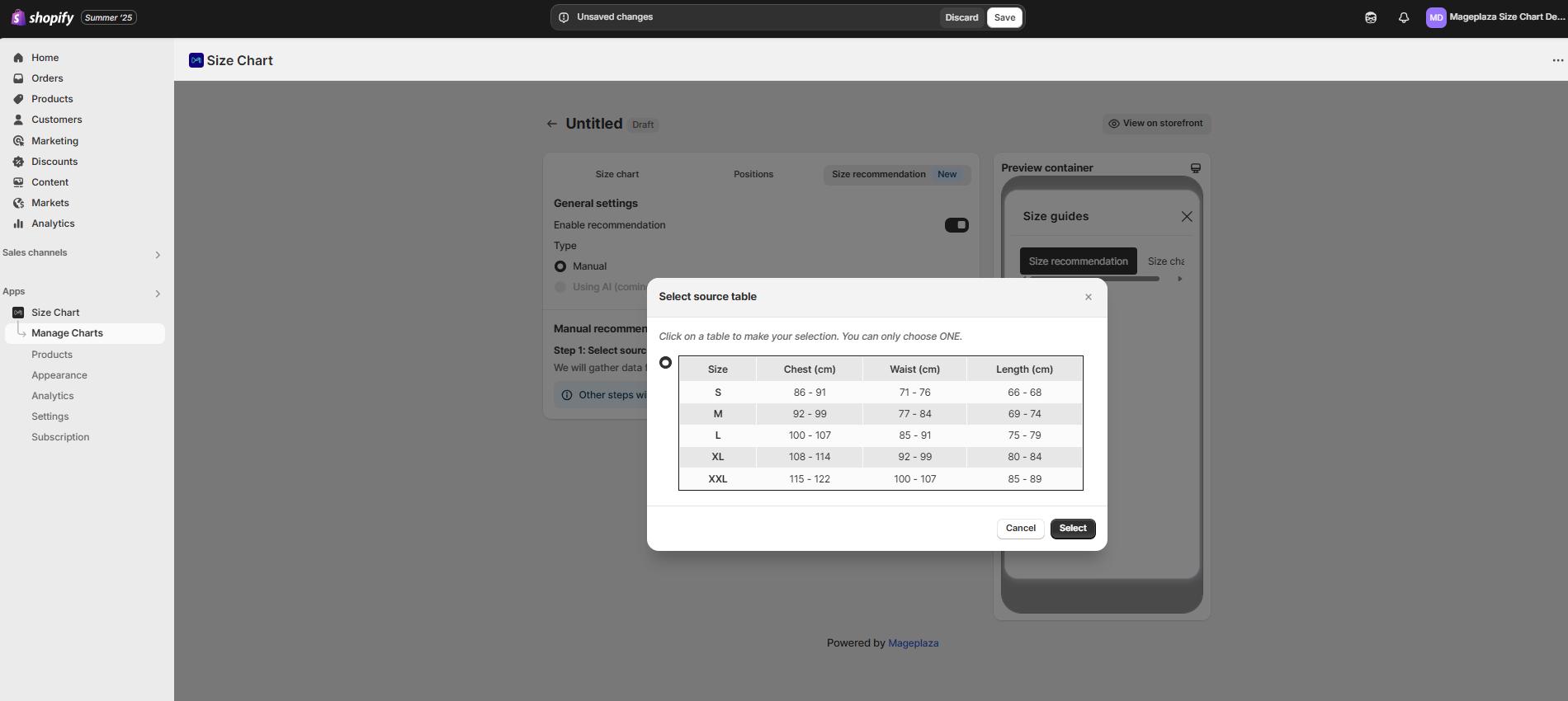
- #3. In Select source table, click on Select button to choose the size chart you want to use as data source.
The data source is the size chart that provides the measurement data (chest, waist, length, etc.) used by the Size Recommendation feature.
When a customer enters their body measurements, the app will compare those inputs against the selected table and suggest the best matching size based on your chart data.
In other words: the accuracy of the size recommendation depends on the data in your selected size chart. The system does not generate sizes — it uses this table to calculate and suggest the right fit for your shoppers.


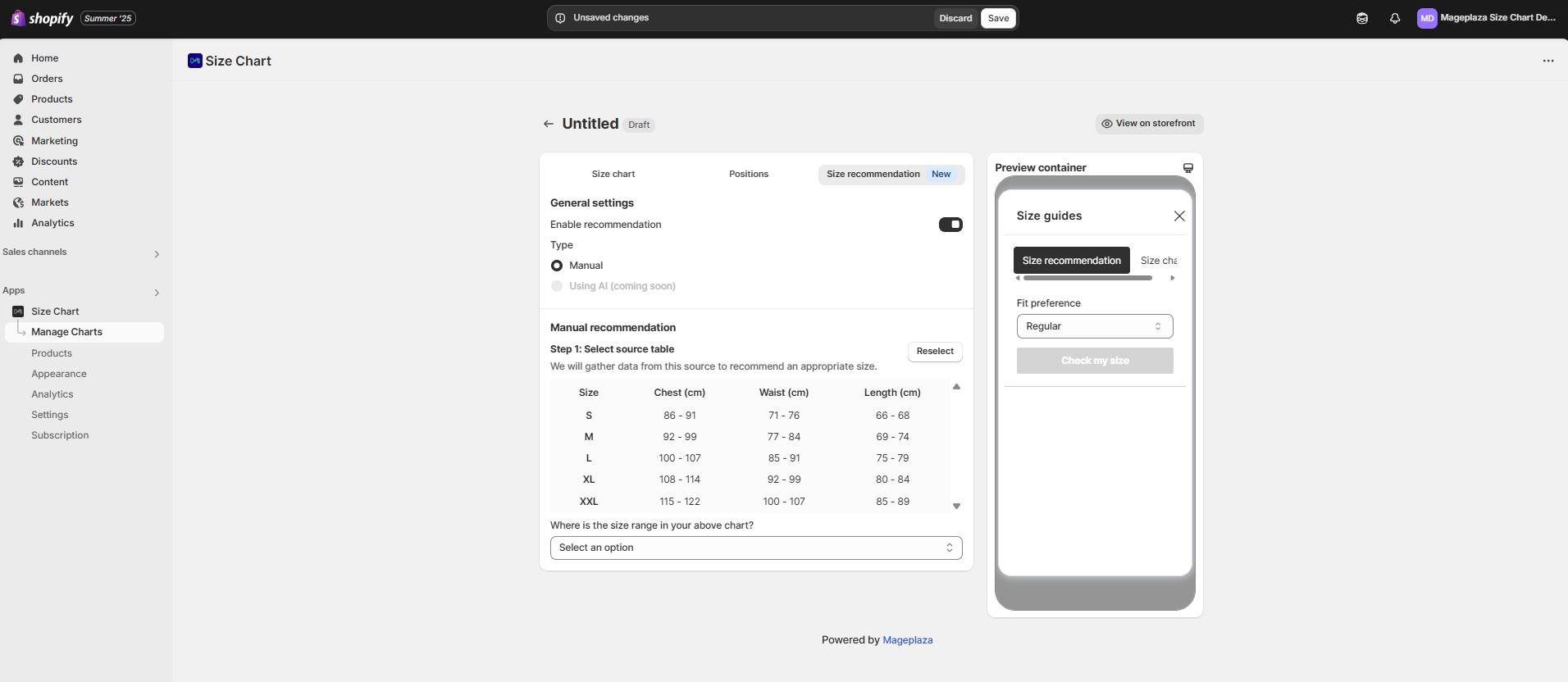
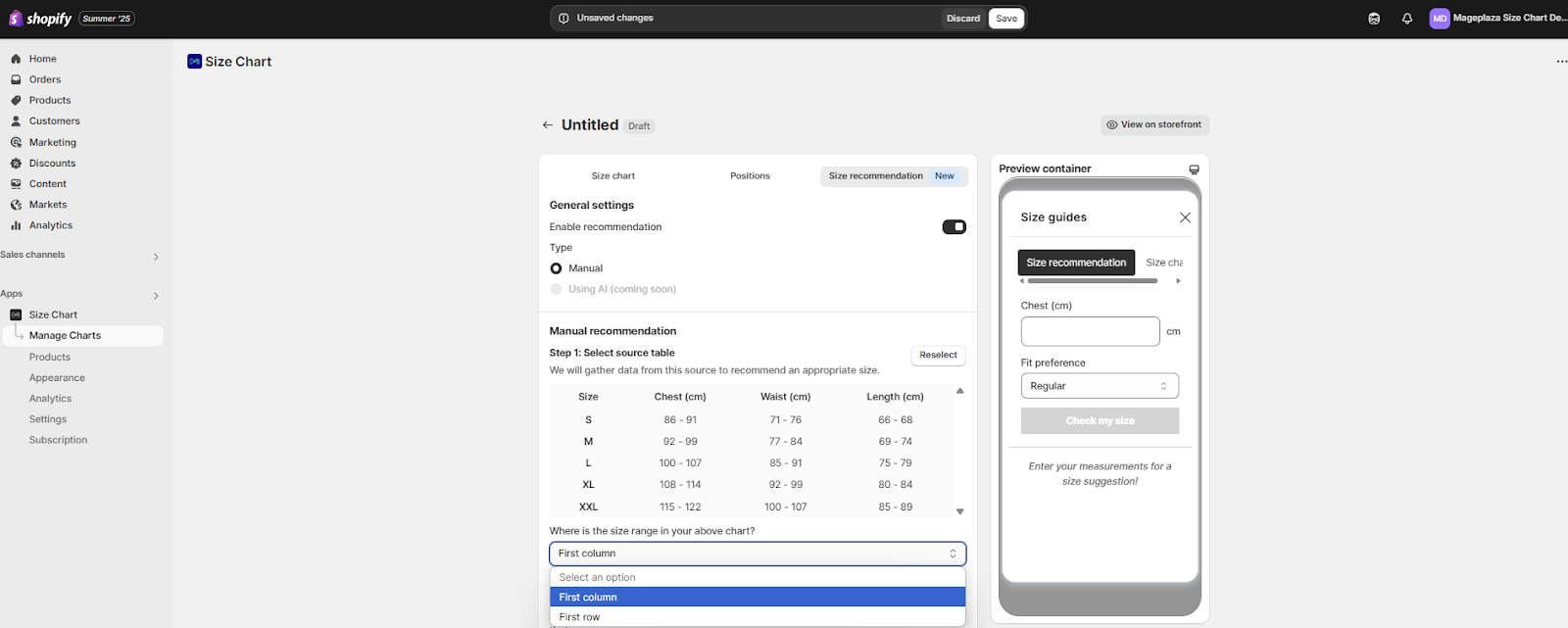
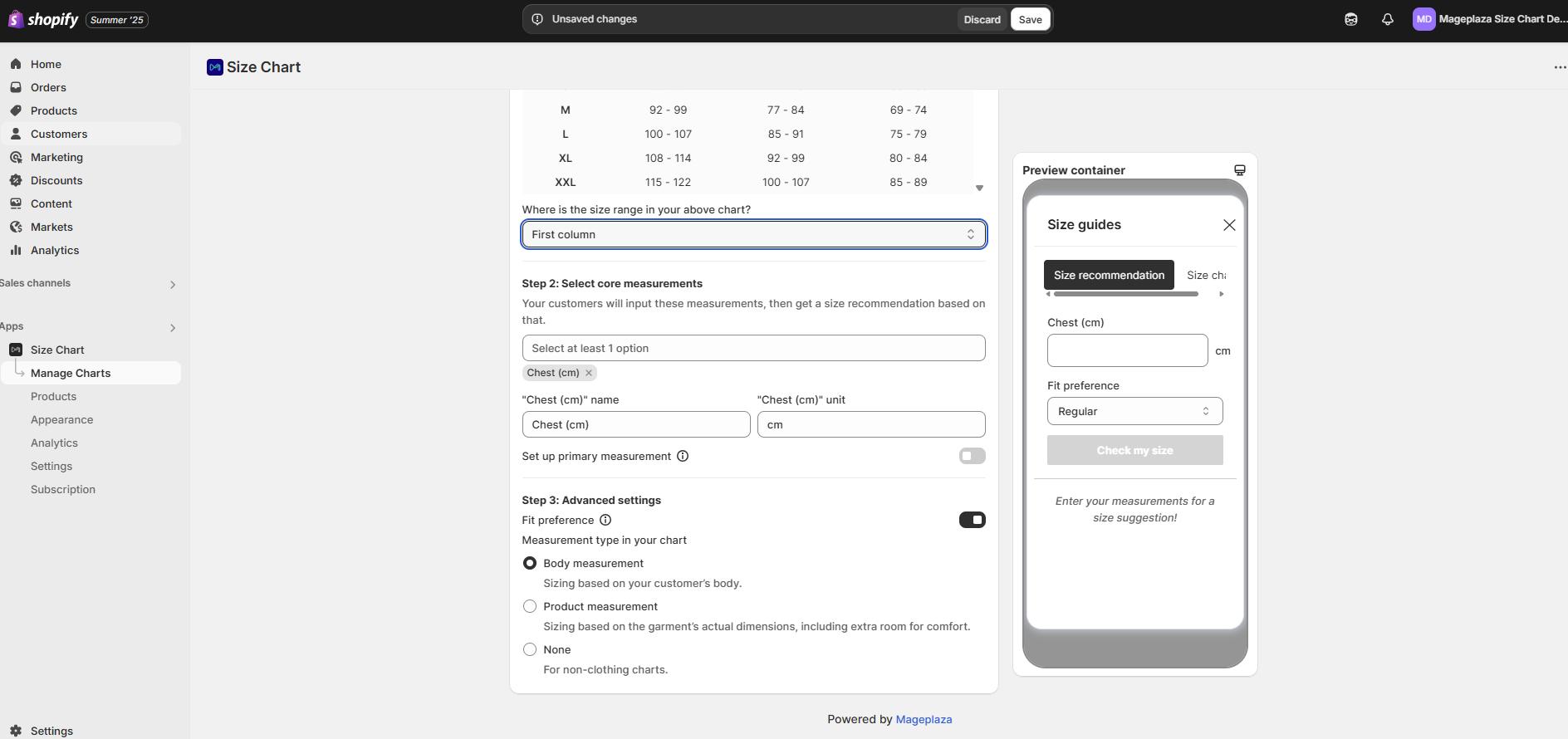
- #4. Under Where is the size range in your above chart?, select the first column or first row that defines the size range.
For example:
In the chart below, the size range (S, M, L, XL, XXL) is displayed in the first column, so you should select First column.
If in your chart, the size range is shown as a header row, then you should select First row instead.


Important Note:
It’s very important to select the correct size range (first column or first row). The system will use this data to calculate and recommend the most suitable size for your customers.
If the size range is selected incorrectly, the Size Recommendation may not work as expected.
Need help? Chat with us via LiveChat — we’re happy to assist!
#Step 2. Select Core Measurements
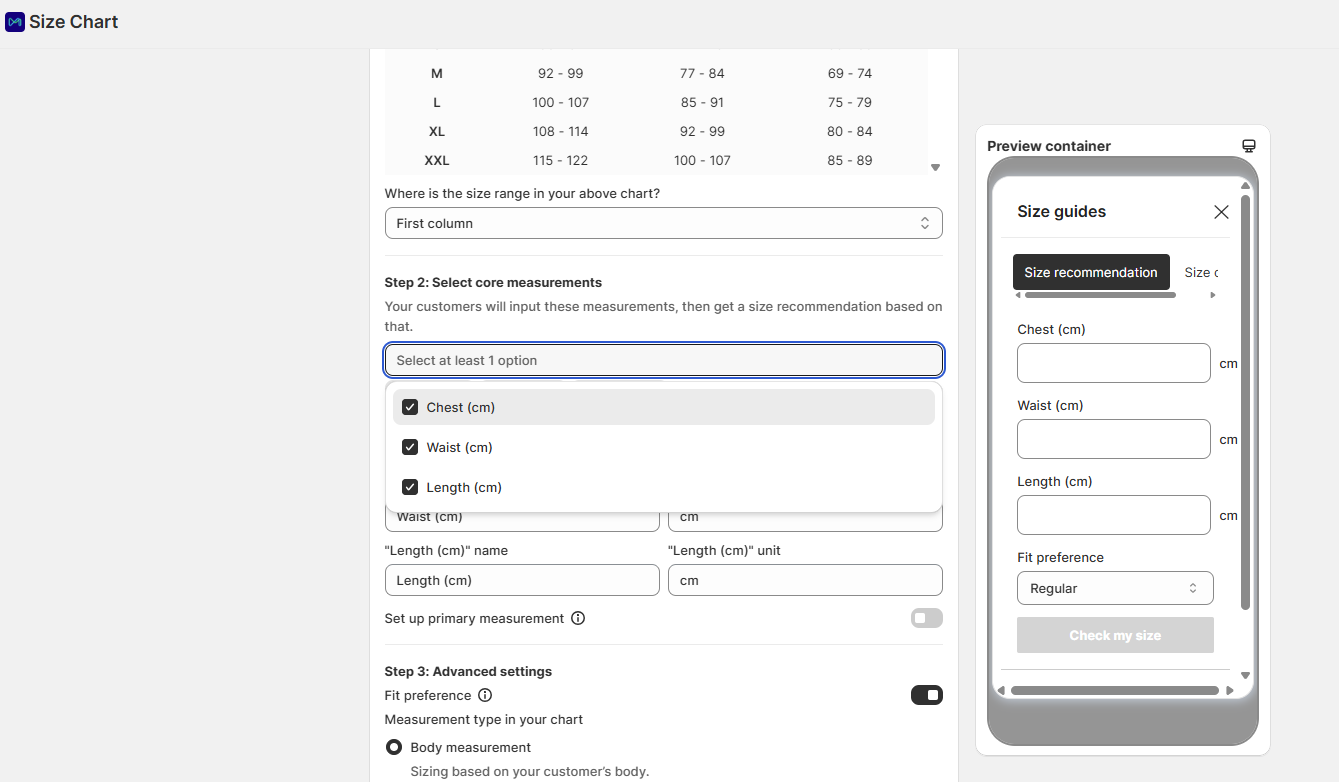
- #1. Under Select core measurements, choose which measurements customers will input on the storefront.
- #2. You can select one or multiple options — e.g.:
- Chest (cm)
- Waist (cm)
- Length (cm)

- #3. Auto-fill key feature
- The Auto-fill key allows you to automatically save and reuse your customer’s measurement data across different size charts. It’s designed to streamline the sizing process and enhance the shopping experience — especially for returning customers.
- What it does:
- Save measurement data (e.g., chest, waist, bust) entered by the customer.
- Automatically applies saved data when the same measurement field appears on other charts.
- Help suggest the right size for future purchases, reducing size-related returns.
- Important notes:
- Each key must be unique and consistent: For example, if you name a key “Chest (cm)” in one chart, don’t rename it later — or you risk breaking the data connection.
- Customers will not see the Auto-fill key. It’s used solely for backend logic.
- #4. Customize the display name and unit (cm, inch) for each measurement.
- The default unit is cm.
- If your size chart uses inch (or a different unit), please make sure to select the correct unit, so that your size recommendation and customer inputs are calculated in the same measurement system.
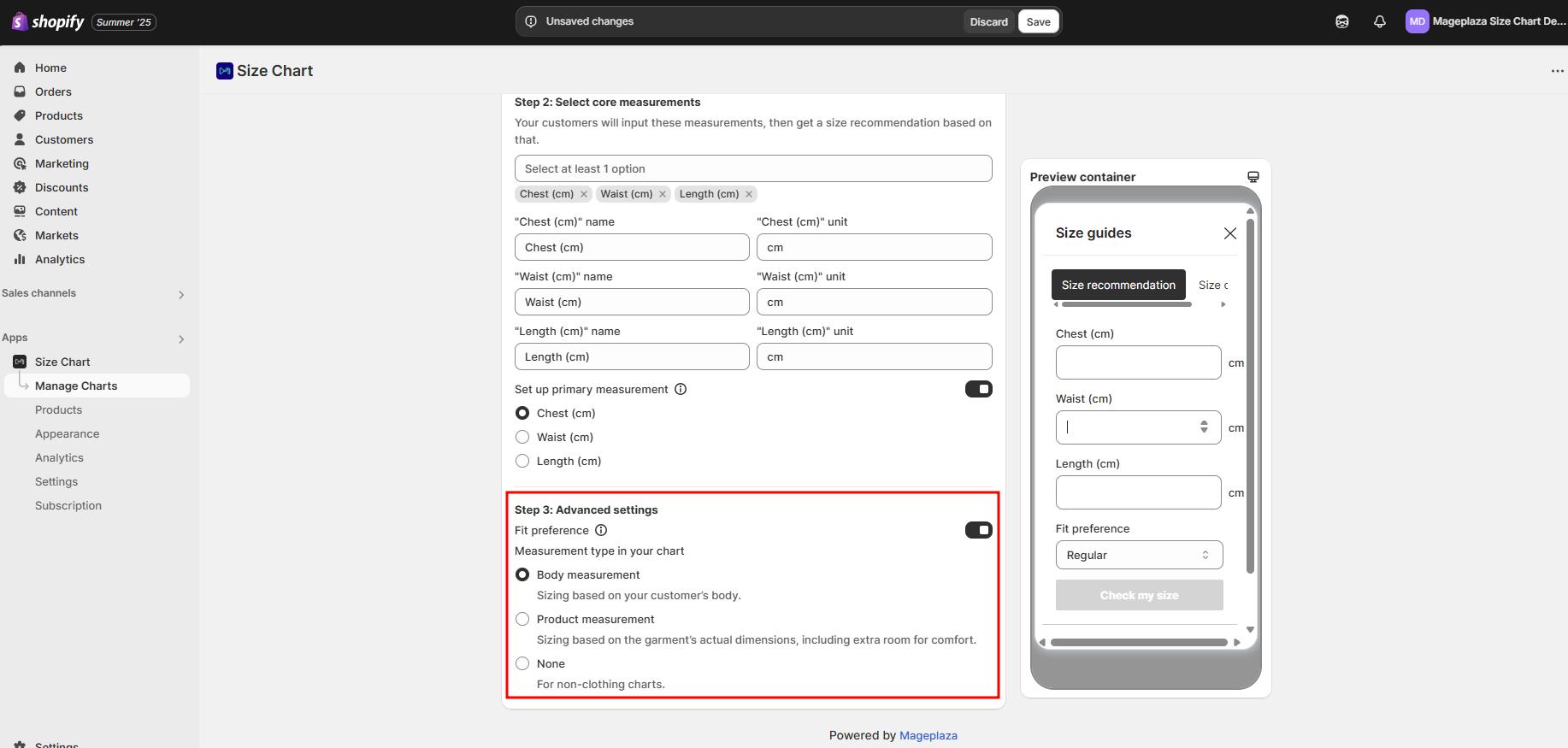
- #5. If needed, turn on Set up primary measurement to highlight the most important input field.
- Primary measurement allows you to mark one measurement as the key fit factor. The system will prioritize this field when making recommendations.
- This is especially useful for products where one specific measurement is critical for fit, for example:
- For pants > waist is primary
- For shoes > foot length is primary
- For bras > bust is primary
- For tight-fitting dresses > hip or bust might be primary
- If a customer’s measurement does not match this field, recommending a size may not make sense, even if other dimensions match.
- If your product has one “must-fit” dimension, you should turn this ON to ensure accurate recommendations.
#Step 3. Configure Advanced Settings
In Advanced settings, you can customize how the Size Recommendation works:
- Measurement type in your chart:
- Body measurement → Based on the customer’s body (for clothing).
- Product measurement → Based on garment dimensions, including extra room for comfort.
- None → For non-clothing products.
- Fit preference (optional):
Adjust how fitted or loose you want the recommendation to be.

#Final Step: Save & Preview
Once you’ve completed the steps above:
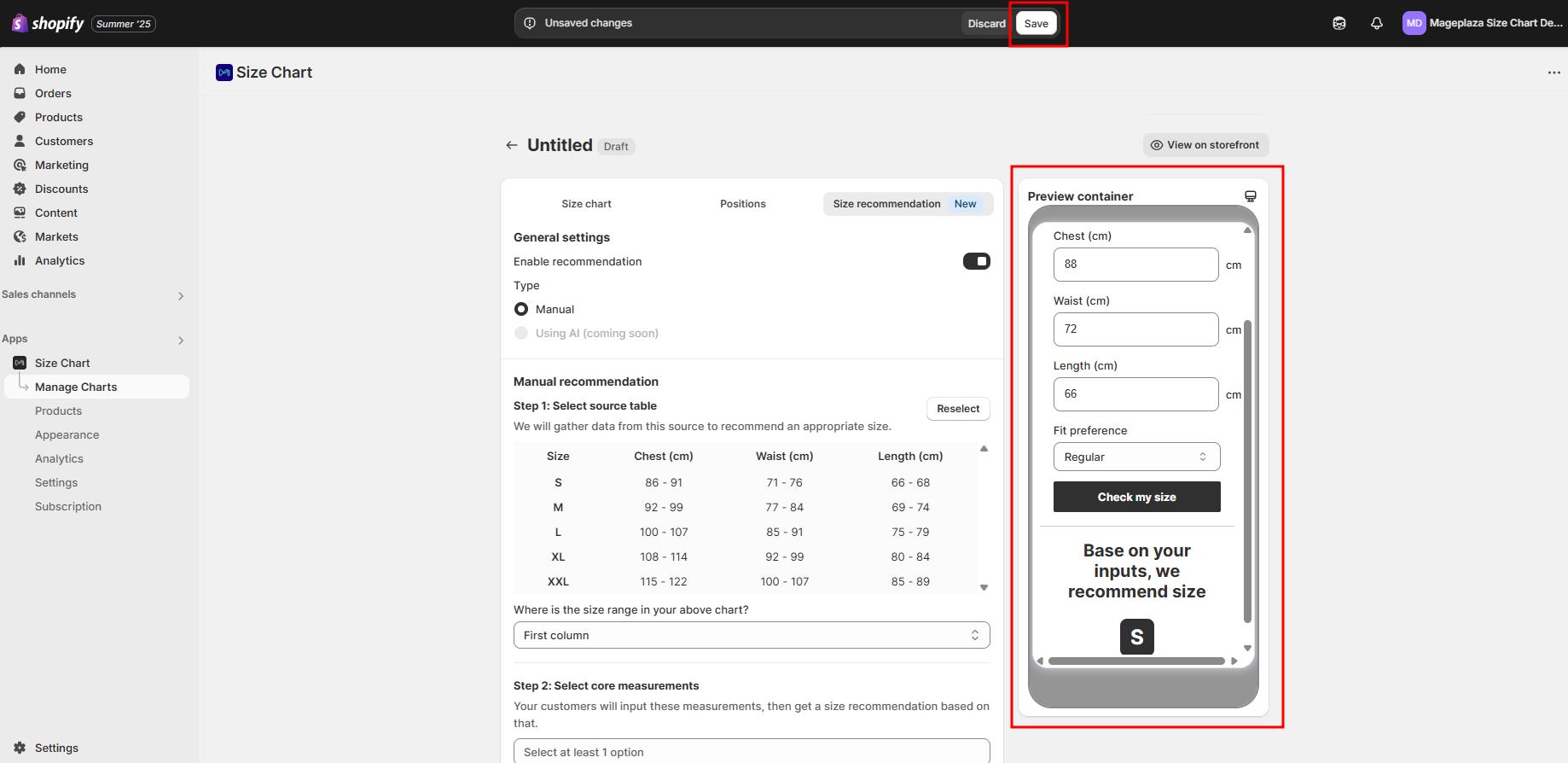
- #1. Click Save
- #2. Preview how your Size Recommendation looks in the right-hand panel or click View on storefront.

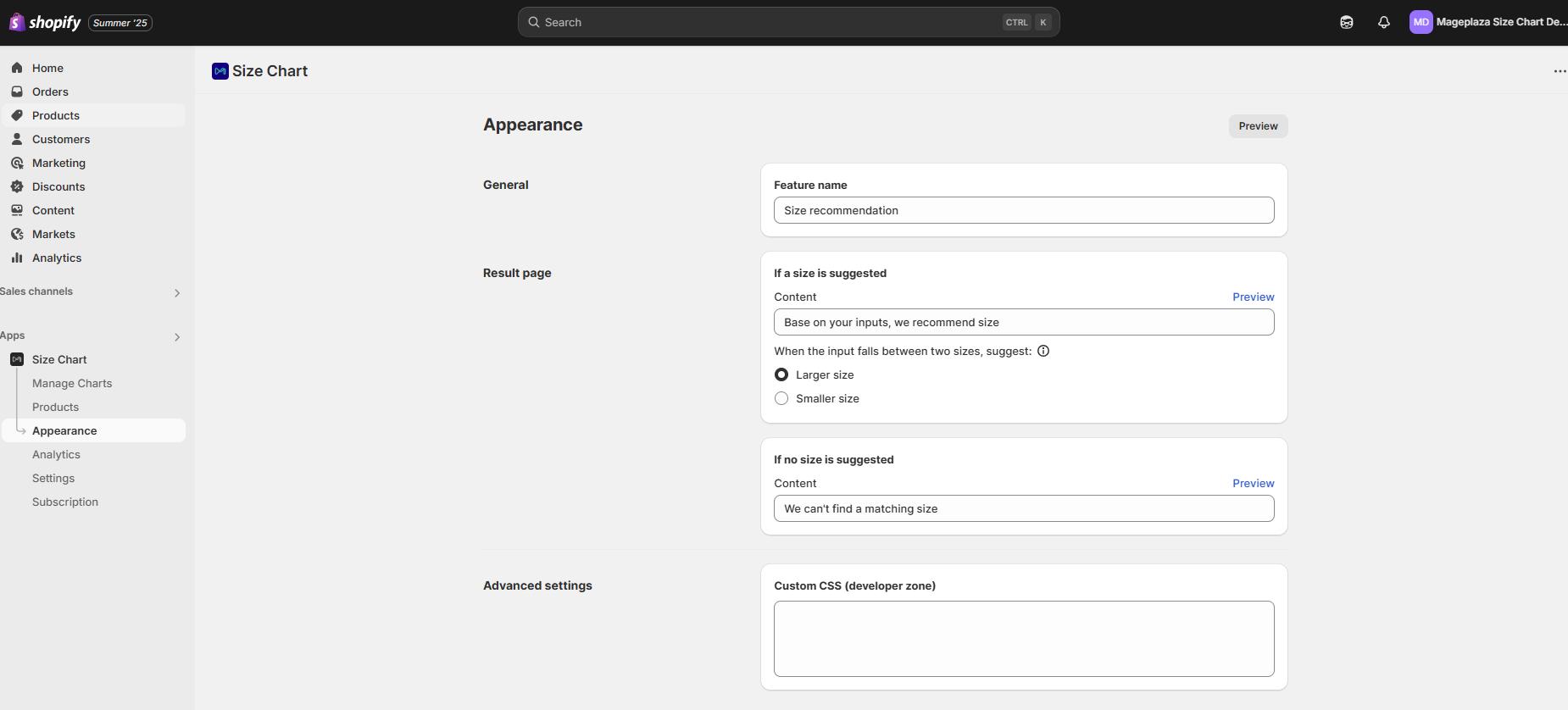
How to Customize Appearance of Size Recommendation

You can also customize how the Size Recommendation will appear on your storefront.
- Go to Appearance in the app sidebar.
- Select the Size recommendation tab.
You can configure the following:
-
- Feature name
- The display name shown to customers (default: Size recommendation)
- Feature name
-
- Result page
- If a size is suggested:
- Customize the message shown when a size is recommended (e.g. “Based on your inputs, we recommend size…”)
- Choose logic: if the input falls between two sizes, suggest Larger size or Smaller size. For example, a customer inputs 80, which fits both the M (75-80) and L (80-85) sizes.
- If no size is suggested:
- Customize the fallback message (e.g. “We can’t find a matching size”).
- Result page
-
- Advanced settings (Developer zone)
- Add Custom CSS to control the design and style of your size recommendation block.
- Advanced settings (Developer zone)
Tip: After editing Appearance settings, click Preview to check how it will appear on your storefront.
That’s it!
You’ve now successfully created a size chart with size recommendation in Mageplaza Size Chart & Size Guide.
Your customers will now see smart, personalized size recommendations — helping them shop with confidence.
Tip: You can always edit and update your size recommendations later to match new product collections or customer feedback.